Bismillahirrahmanirrahim.
Assalamualaikum dan salam sejahtera...
Topik yang dipelajari pada minggu ini ialah berkaitan dengan asas pembangunan web. Dalam topik ini saya mempelajari bagaimana cara untuk mebentuk kod-kod yang diperlukan untuk mencipta web yang asas.
Apakah itu pembangunan web?
- Ia merupakan satu proses konsep, perancangan, pemodelan, dan penyampaian kandungan media melalui internet menggunakan teknologi berkaitan yang dapat difahami dan dipapar semula oleh pelayar web.
- Untuk membina laman web dalam menyampaikan kandungan fail-fail kepada pengguna lain.
Apakah pula HTML ?
- Sebuah markup language. Ia memberitahu pelayar web bagaiamana untuk mempamerkan kandungan laman web.
- Memisahkan "kandungan" (perkataan, gambar, video dan sebagainya) daripada "persembahan" iaitu definisi bagi jenis kandungan dan arahan bagaimanakandunagn tersebut dipamerkan.
- Ia menggunakan elemen yang telah didefinasikan terlebih dahulu untuk mengenalpasti jenis kandungan. Ianya mempunyai satu atau lebih "tag" yang mengandungi kendungan.
- Tag : dikelilingi oleh breket bersudut < > dan tag "penutupan" yang menyatakan pengakhiran sebuah kandungan.
- Contohnya : elemen perenggan mengandungi tag pembukaan "<p>" dan tag penutupan "</p>"
Elemen yang terkandung dalam HTML:
Merangkumi semua di antara dua elemen yang bersamaan tag, termasuklah tag itu sendiri.
Contohnya ;
"<p>" menunujukkan sebuah perenggan
"<img>" meninjukkan sebuah gambar
Untuk mendapatkan lebih banyak senarai lengkap elemen-elemen HTML sila klik link ini :
Disini saya sertakan juga link untuk mendapatkan penjelasan berkaitan HTML ini dengan lebih terperinci.
Cara untuk membuat HTML sendiri;
*copy html dibawah ini di notepad
<html> <head> <title>Title of page</title> </head> <body>This is my first homepage. <b>This text is bold</b> </body> </html>
*Selepas copy 'save as' dan namakan fail seperti 'aqilah.html', kemudian simpan.
*Cari semula fail yang disimpan dan buka.
*Anda boleh buka menggunakan Microsoft Word dan sebagainya.
Contoh yang dibuat menggunakan elemen list
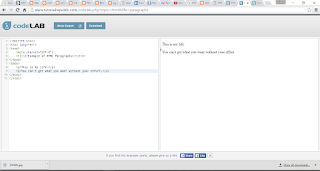
Contoh yang dibuat menggunakan elemen perenggan
Anda juga boleh melihat tutorial dalam membuat HTML ini di W3 SCHOOL. Disini jufga saya sertakan video tutorial untuk membuat HTML. Selamat Mencuba :)
Video berkaitan tutorial membuat HTML
REFLEKSI :
Hasil pembelajaran pada minggu ini, saya dapat mengetahui kegunaan html dengan lebih jelas. Sebelum ini saya tidak pernah mengetahui langsung kegunaan aplikasi ini. Setelah diajar mengeanai cara penggunaanya saya dapat mengetahui serba sedikit cara untuk mengaplikasinya dengan menggunakan notepad pada komputer. Saya juga dapat membuat html apabila saya mengetahui cara untuk membuatnya. Ia satu yang perkara yang menarik bagi saya, kerana ianya agak unik dengan perlu memasukkan tag yang telah disetkan. Dengan mempelajari html ini kita dapat mengaplikasikannya dalam pembelajaran yang dipelajari denagn topik yang berkaitan. Pensyarah juga mengajar dengan menggunakan langkah pertama sehingga menggunakan aplikasi yang telah wujud pada hari ini.
Sekian :)








Comments
Post a Comment